Launching my quarantine project.

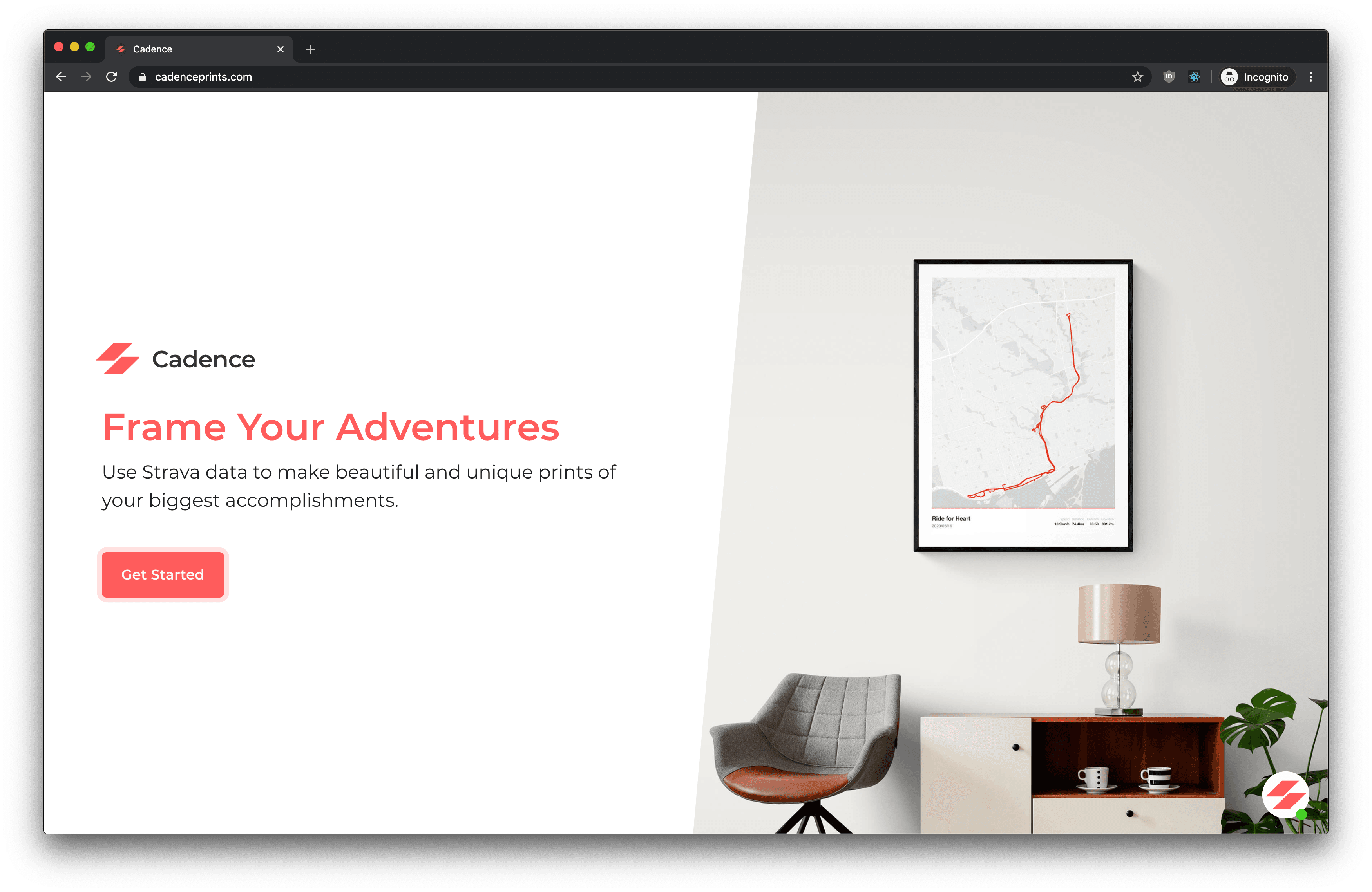
I'm really happy to announce my side project, Cadence Prints, is finally shipped. Ever since lockdown killed half my hobbies I've been heads-down working on this in most of my spare time.

Tech stack
The site is built with Next.js and deployed on Vercel, with TailwindCSS for styling. This has to be the absolute nicest developer experience of any stack I've ever used. The team at Vercel have done an amazing job of taking care of all the little things in Next.js. All the server-side logic is handled with Next.js' api routes, which is as simple as creating a file in the /api/ directory and exporting a method that works with standard node req, res pattern.
/api/user.js
export default (req, res) => {
res.statusCode = 200
res.setHeader("Content-Type", "application/json")
res.end(JSON.stringify({ name: "John Doe" }))
}When you deploy to Vercel, all the files under the /api/ dir get deployed as serverless functions on AWS Lambda. Nice!
Of course, lambdas aren't the solution to all your use cases, but they do the job quite well for handling CRUD operations and proxying to third party services like Stripe or S3.
This mapping of filename -> route applies to both API routes as well as client-side routing. It's a really nice way to organize your app and takes a lot of the headache out of dealing with routing. This is one of the best features of Next.js, and it's nice to see more frameworks starting to copy it.
It takes Vercel to really tie everything together. Formerly known as Zeit, Vercel is a hosting platform optimized for Jamstack applications and works well with the static-first philosohpy of Next.js. As a developer you get DNS + Certs, a really generous free plan, free lambdas, nice environment variable management, and preview deployments for free with Vercel.
Maintaining momentum
The biggest problem I had with previous projects was that I'd lose motivation and stop working on them after the tech aspect was sorted out and stopped being interesting (Looking at you, Hiresync & Presets.io). This time I found motivation in the ProductHunt Maker community. You basically post your goals for the days as a todo-list, and those goals are visible for other members to comment / give likes on. This public gamification of your project's roadmap helped to hold me accountable and working towards the next item on my roadmap even when I didn't feel like it.

Finding (and losing) my first customer
Over the weekend I created an instagram account and made a single post about my new product. I wasn't really expecting any actual customers at this point as I had not really mentioned or promoted it to anyone, and the product wasn't really ready for prime-time yet.
Minutes after making the post I got an instagram DM from someone who wanted to make a purchase but was having issues in the checkout flow.
Unfortunately for me, I've been working in a Chrome-only mindset for so long at work that I totally neglected to test my app across various devices & browsers, most notably Safari on IOS. After scrambling to fix the issue, the user gave up and sent me a message asking me to notify him when I get things sorted out.
Lesson learned: Minimum viable product is one thing we always hear about, but the product has to at least be 'viable' for the devices that your users are most likely to use.
What's next
While it feels good to finally ship my project, this is really just the beginning. It's going to be a long journey to gain traction and reach customers. SEO & marketing are both fields that I've never really dabbled in so this is going to be quite the learning experience.
Over the next few days I'll be officially announcing the launch on all the usual platforms. If you'd like to follow my journey, you can find me on IndieHackers or on ProductHunt.